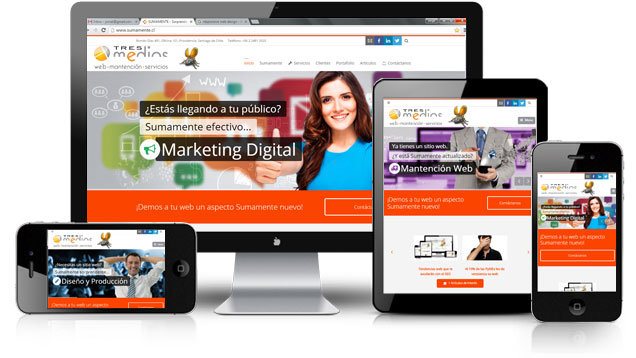
Sitios responsive

Un sitio web responsive es el que puede adaptarse a todo dispositivo donde vaya a ser visto. Hoy en día, las estadísticas demuestran que cada vez más cantidad de tráfico se genera desde los dispositivos móviles. Además, Google ya está penalizando a aquellas páginas no responsivas (adaptables a distintos tipos de pantallas).
Por esta razón, es hora de que, si tu página aún no es responsiva, contrates a un profesional para que te diseñe una web responsive con la mejor garantía.
Web responsive
El término se refiere al diseño web multidispositivo. En la actualidad accedemos a una página web desde diferentes dispositivos. En cada uno de ellos se ve el contenido de una manera diferente, si esto pasa es que estamos frente a una página responsiva capaz de adaptarse al dispositivo en el que se ve.
Para que se pueda adaptar, la estructura de la web ha de ser flexible. El diseño debe permitir que el ancho de pantalla se modifique, por lo que no se puede tener un ancho fijo en tablas o columnas y se debe permitir que el número de columnas disminuya en función del tamaño de la pantalla del dispositivo.
Si la estructura es flexible, también debe serlo el contenido. Aquí hay que tener en cuenta el ancho de las imágenes y los vídeos y el tamaño de la tipografía. La pantalla de un smartphone posee una mayor densidad de píxeles por pulgada, es decir, una fuente de 12 píxeles se verá más pequeña en un móvil que en un PC.
También hay que contar con los elementos de navegación de la página. El menú de navegación no debe mostrarse de la misma manera en la versión de escritorio que en el móvil. Esto se debe al tamaño de la pantalla y a que para hacer click se usa un dedo, no un ratón.
Beneficios de un web responsive
- Mejorar la experiencia del usuario
- Ahorrar costes de mantenimiento
- Ahorrar costes de desarrollo
- Es mejor valorada por los motores de búsqueda (en especial Google)
- Tu imagen de marca se muestra mucho mejor para cada tipo de dispositivo
- Diseño, diagramación y despliegue son más amigables dependiendo del dispositivo.
Diseño web responsive
Es la técnica de diseño y de producción de una web que busca la correcta visualización de una misma web en diferentes dispositivos.
Consiste en redimensionar y establecer los elementos de la web de manera que se adapten al ancho de cada dispositivo, lo cual permite una correcta visualización y una experiencia del usuario. En este tipo de diseños y webs los contenidos y las imágenes son fluidos y se utiliza código html5, media-queries de CSS3, algún framework y cada día vemos como se amplían los horizontes de tecnologías aplicables a un correcto desarrollo responsivo.
Permite reducir el tiempo de desarrollo, evita los contenidos duplicados e incrementa la capacidad de viralizar los contenidos ya que permite compartirlos de una manera rápida y natural en cualquier dispositivo dónde el usuario los este visualizando.